Dasar-Dasar Bahasa Pemograman Komputer. Sebelum seseorang terjun ke dalam bidang pemrograman, ada beberapa syarat yang harus di penuhi, biar belajar pemrograman ini tidak menjemukan, diantaranya adalah :
Hobi atau senang dengan utak-atik, hal ini mutlak di perlukan, karena kesenanganlah yang membuat programming menjadi menarik dan tidak menakutkan, serta tidak menjemukan.
High curiousity, yakni rasa penasaran yang tinggi. Yakni bagaimana memecahkan sebuah masalah pemrograman sampai ketemu dan selesai masalahnya, bahkan mungkin tidak bisa tidur, bagaimana menyelesaikan masalah itu.
Mau belajar. Jadi seorang programmer jangan mudah puas, harus terus mengasah skill dan kemampuan biar bisa bersaing dengan yang lainnya.
Bisa bahasa inggris minimal pasif, mengingat semua manual pemrograman saat ini kebanyakan masih berbahasa inggris. Tapi dengan adanya Google Translator, mungkin masalah ini sebentar lagi teratasi.
Keempat syarat di atas mungkin bukanlah syarat mutlak, tetapi minimal harus dimiliki oleh seorang programmer.
Adapun langkah-langkah belajar bahasa pemrograman adalah sebagai berikut :
Menentukan bahasa pemrograman yang cocok. Bahasa pemrograman yang mudah di pelajari belum tentu cocok dengan karakter kita, karena bahasa pemrograman yang bagus itu tidak hanya mudah di pelajari, tetapi menyediakan fitur-fitur yang cukup lengkap untuk membuat suatu aplikasi yang kita inginkan. Bila orientasi kita adalah bidang pekerjaan yang nanti kita tekuni, maka carilah bahasa pemrograman yang paling banyak di pakai di dunia, seperti Java, PHP, C++, ASP dan lain-lain. Bahasa pemrograman tersebut mendukung konsep OOP baik secara parsial seperti PHP dan ASP, maupun full OOP seperti Java.
Menentukan tools development yang cocok. Karena kita masih terkendala dengan masalah lisensi yang tidak murah, maka carilah peralatan development yang open source atau gratis, seperti PHPEdit, PSPad Edit, EditPlus dan lain-lain. Untuk Java, ada tool gratis yang bernama Netbeans.
Belajar mengetik sepuluh jari. Ini mungkin kurang di sukai oleh sebagian orang, tapi sangat penting bagi seorang programmer, bagaimana dia berbuat dengan jari-jarinya, maka kemampuan menguasai papan keyboard menjadi syarat mutlak. Ada banyak software typing tutor gratis yang bisa di unduh di internet diantaranya adalah TypeFaster ,RapidTyping Tutor, FastType dan lainnya. Bila Anda sudah memiliki kecepatan ngetik 200cpm (karakter per menit) itu sudah cukup, berarti anda siap untuk menjadi programmer handal.
Mencari buku yang tepat, mengapa saya katakan “mencari buku yang tepat?” Karena tidak semua buku petunjuk pemrograman bagus untuk di beli dan di pelajari. Kebanyakan adalah berisi tutorial semata, kurang bobot, karena pemrograman sesungguhnya bukan hanyak memanfaatkan tool, tapi lebih dari itu, konsep pemrograman yang benar harus di kuasai.
Mencari mentor yang tepat. Mengapa mencari mentor. Seorang mentor atau instruktur tidak melulu kita dapatkan ketika kita mendaftar ke lembaga kursus tertentu. Mentor lebih dari sekedar guru, karena dia bisa kita tanya kapan saja bila kita menemui kesulitan. Sekali lagi, kita tidak perlu kursus untuk mendapatkan mentor ini, tetapi bila anda kemudian ikut kursus, itu lebih baik lagi. Mentor bisa berasal pula dari kalangan profesional yang aktif di millist-milist pemrograman. maka jangan malas untuk ikutan milist, biar pengetahuan anda bertambah.
Mencari waktu yang tepat. Membuat program adalah bekerja dengan otak kita, maka otak kita butuh ketenangan saat bekerja. Dalam kondisi emosi, otak tidak akan bekerja dengan baik, maka menentukan waktu yang tepat untuk belajar pemrograman juga di perlukan.
Carilah proyek kecil. Untuk mengasah kemampuan anda dalam membuat program, diperlukan latihan yang intens. Mencari proyek kecil-kecilan, seperti menyelesaikan tugas teman kuliah dan sebagainya bisa menjadi solusi tepat dan sekaligus bisa mendatangkan uang.
Bila anda menjalankan ke tujuh langkah belajar pemrograman di atas, saya yakin kurang dari setahun anda akan menjadi seorang programmer yang handal, apalagi bila anda sering mendapatkan proyek-proyek aplikasi, dari rekan maupun dari orang lain yang membutuhkan jasa pemrograman atau pengolahan informasi.
Saturday, 17 August 2013
Friday, 16 August 2013
cara membuat text blink menggunakan html
Assalamualaikum Wr Wb
Selamat Malam gan,....
Langkah-langkah membuat tulisan blink
1. Buka Notepad/Notepad++
2. Ketikkan script berikut dan simpan dengan nama blink.html
<html>
<head>
<title>membuat tulisan blink</title>
<body>
<font color="red"><blink>INI ADALAH CONTOH TULISAN BLINK</blink>
</body>
<html>
3. lalu open di mozilla maka hasilnya sebagai berikut
KATEGORI WEB
input nilai mahasiswa menggunakan php
menghitung nilai rata-rata menggunakan php
membuat tulisan welcome menarik
membuat form pendaftaran menggunakan php
cara membuat text blink menggunakan html
belajar HTML dasar
membuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
Selamat Malam gan,....
Langkah-langkah membuat tulisan blink
1. Buka Notepad/Notepad++
2. Ketikkan script berikut dan simpan dengan nama blink.html
<html>
<head>
<title>membuat tulisan blink</title>
<body>
<font color="red"><blink>INI ADALAH CONTOH TULISAN BLINK</blink>
</body>
<html>
3. lalu open di mozilla maka hasilnya sebagai berikut
KATEGORI WEB
input nilai mahasiswa menggunakan php
menghitung nilai rata-rata menggunakan php
membuat tulisan welcome menarik
membuat form pendaftaran menggunakan php
cara membuat text blink menggunakan html
belajar HTML dasar
membuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
input nilai mahasiswa menggunakan php
Assalamualaikum Wr Wb
Selamat sore gan,.....
Langkah-langkah membuat input nilai mahasiswa menggunakan php:
1. Buka Notepad/Notepad++
2.Masukkan script berikut dan simpan dengan nama latihan.php dan letakkan di xampp/htdoct
<html>
<head>
<title> Inputan Data Mahasiswa |Archer.web.id</title>
</head>
<body>
<table align="center" border="1">
<form method="post" action="hasil_input.php">
<h3 align="center"><blink>Input Nilai Mahasiswa</blink></h3>
<tr>
<td>Nama Mahasiswa</td>
<td><input type="text" name="tnama"></td>
</tr>
<tr>
<td>Jenis Kelamin</td>
<td>
<input type="radio" name="jeniskelamin" value="Laki-Laki" /> Laki-Laki
<input type="radio" name="jeniskelamin" value="Perempuan" /> Perempuan
</td>
</tr>
<tr>
<td>Jurusan</td>
<td><select name="jurusan">
<option value>Pilih Jurusan</option>
<option value="Teknik Informatika">S1 (TI)</option>
<option value="Manajemen Informatika">D3 (MI)</option>
</select></td>
</tr>
<tr>
<td>Semester</td>
<td>
<input type="radio" name="semester" value="Semester 1" /> 1
<input type="radio" name="semester" value="Semester 2" /> 2
<input type="radio" name="semester" value="Semester 3" /> 3
<input type="radio" name="semester" value="Semester 4" /> 4
<input type="radio" name="semester" value="Semester 5" /> 5
<input type="radio" name="semester" value="Semester 6" /> 6
<input type="radio" name="semester" value="Semester 7" /> 7
<input type="radio" name="semester" value="Semester 8" /> 8
</td>
</tr>
<tr>
<td>Matakuliah</td>
<td><select name="makul">
<option value>Pilih Matakuliah</option>
<option value="Daspro">Daspro</option>
<option value="logika Algoritma ">logika Algoritma </option>
<option value="Kalkulus">Kalkulus </option>
<option value="Fisika">Fisika </option>
<option value="Agama">Agama </option>
<option value="Pancasila">Pancasila </option>
</select></td>
</tr>
<tr>
<td>Nilai Tugas</td>
<td><input type="text" name="ttugas"></td>
</tr>
<tr>
<td>Nilai Quis</td>
<td><input type="text" name="tquis"></td>
</tr>
<tr>
<td>Nilai UTS</td>
<td><input type="text" name="tuts"></td>
</tr>
<tr>
<td>Nilai Uas</td>
<td><input type="text" name="tuas"></td>
</tr>
<tr>
<td colspan="2">
<div align="left">
<input type="submit" name="proses" value="submit"/>
<input type="reset" name="Reset" value="Reset"/>
</div>
</td>
</tr>
</table>
</form>
</body>
</html>
3. Lalu masukkan script ini lagi dan simpan dengan nama hasil_input.php dan letakkan di xampp/htdoct
<html>
<head>
<title>Hasil</title>
</head>
<body>
<h3 align="center"><blink>Hasil Akhir Nilai</blink></h3>
<table align="center" border="2">
<?php
$hari_ini = date("j-F-y");
$nama=$_POST['tnama'];
$jk=$_POST["jeniskelamin"] ;
$jr=$_POST["jurusan"];
$sm=$_POST["semester"];
$mk=$_POST["makul"];
$tugas=$_POST['ttugas'];
$quis=$_POST['tquis'];
$uts=$_POST['tuts'];
$uas=$_POST['tuas'];?>
<?php
$na=(0.10*$tugas)+(0.20*$quis)+(0.30*$uts)+(0.50*$uas);
?>
<?php
if ($na <= 40 )
{
$nh = 'E' ;
}
else if ($na <= 50 )
{
$nh = 'D' ;
}
else if ($na <= 70 )
{
$nh = 'C' ;
}
else if ($na <= 80 )
{
$nh = 'B' ;
}
else
{
$nh = 'A' ;
}
?>
<tr>
<th>Tanggal</th>
<th>Nama Mahasiswa</th>
<th>Jenis Kelamin</th>
<th>Jurusan</th>
<th>Semester</th>
<th>Matakuliah</th>
<th>Nilai Angka</th>
<th>Nilai Huruf</th>
</tr>
<tr>
<td align="center"><?php echo($hari_ini); ?></td>
<td align="center"><?php echo$nama;?></td>
<td align="center"><?php echo$jk; ?></td>
<td align="center"><?php echo$jr; ?></td>
<td align="center"><?php echo$sm; ?></td>
<td align="center"><?php echo$mk; ?></td>
<td align="center"><?php echo$na;?></td>
<td align="center"><?php echo$nh;?></td>
</table>
</tr>
<tr>
<a></a></br>
<a></a></br>
<a><marquee>Bagi Mahasiswa Yang Mendapat Nilai E, Agar Dapat Memperbaiki Nilai Sebelum Tanggal 20 Februari 2012</marquee></a>
</body>
</html>
4. untuk melihat hasilnya masuk di mozila/google chrome lalu pada url ketik localhost/latihan.php maka akan muncul seperti berikut:
KATEGORI WEB
input nilai mahasiswa menggunakan php
menghitung nilai rata-rata menggunakan php
membuat tulisan welcome menarik
membuat form pendaftaran menggunakan php
cara membuat text blink menggunakan html
belajar HTML dasar
membuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
Selamat sore gan,.....
Langkah-langkah membuat input nilai mahasiswa menggunakan php:
1. Buka Notepad/Notepad++
2.Masukkan script berikut dan simpan dengan nama latihan.php dan letakkan di xampp/htdoct
<html>
<head>
<title> Inputan Data Mahasiswa |Archer.web.id</title>
</head>
<body>
<table align="center" border="1">
<form method="post" action="hasil_input.php">
<h3 align="center"><blink>Input Nilai Mahasiswa</blink></h3>
<tr>
<td>Nama Mahasiswa</td>
<td><input type="text" name="tnama"></td>
</tr>
<tr>
<td>Jenis Kelamin</td>
<td>
<input type="radio" name="jeniskelamin" value="Laki-Laki" /> Laki-Laki
<input type="radio" name="jeniskelamin" value="Perempuan" /> Perempuan
</td>
</tr>
<tr>
<td>Jurusan</td>
<td><select name="jurusan">
<option value>Pilih Jurusan</option>
<option value="Teknik Informatika">S1 (TI)</option>
<option value="Manajemen Informatika">D3 (MI)</option>
</select></td>
</tr>
<tr>
<td>Semester</td>
<td>
<input type="radio" name="semester" value="Semester 1" /> 1
<input type="radio" name="semester" value="Semester 2" /> 2
<input type="radio" name="semester" value="Semester 3" /> 3
<input type="radio" name="semester" value="Semester 4" /> 4
<input type="radio" name="semester" value="Semester 5" /> 5
<input type="radio" name="semester" value="Semester 6" /> 6
<input type="radio" name="semester" value="Semester 7" /> 7
<input type="radio" name="semester" value="Semester 8" /> 8
</td>
</tr>
<tr>
<td>Matakuliah</td>
<td><select name="makul">
<option value>Pilih Matakuliah</option>
<option value="Daspro">Daspro</option>
<option value="logika Algoritma ">logika Algoritma </option>
<option value="Kalkulus">Kalkulus </option>
<option value="Fisika">Fisika </option>
<option value="Agama">Agama </option>
<option value="Pancasila">Pancasila </option>
</select></td>
</tr>
<tr>
<td>Nilai Tugas</td>
<td><input type="text" name="ttugas"></td>
</tr>
<tr>
<td>Nilai Quis</td>
<td><input type="text" name="tquis"></td>
</tr>
<tr>
<td>Nilai UTS</td>
<td><input type="text" name="tuts"></td>
</tr>
<tr>
<td>Nilai Uas</td>
<td><input type="text" name="tuas"></td>
</tr>
<tr>
<td colspan="2">
<div align="left">
<input type="submit" name="proses" value="submit"/>
<input type="reset" name="Reset" value="Reset"/>
</div>
</td>
</tr>
</table>
</form>
</body>
</html>
3. Lalu masukkan script ini lagi dan simpan dengan nama hasil_input.php dan letakkan di xampp/htdoct
<html>
<head>
<title>Hasil</title>
</head>
<body>
<h3 align="center"><blink>Hasil Akhir Nilai</blink></h3>
<table align="center" border="2">
<?php
$hari_ini = date("j-F-y");
$nama=$_POST['tnama'];
$jk=$_POST["jeniskelamin"] ;
$jr=$_POST["jurusan"];
$sm=$_POST["semester"];
$mk=$_POST["makul"];
$tugas=$_POST['ttugas'];
$quis=$_POST['tquis'];
$uts=$_POST['tuts'];
$uas=$_POST['tuas'];?>
<?php
$na=(0.10*$tugas)+(0.20*$quis)+(0.30*$uts)+(0.50*$uas);
?>
<?php
if ($na <= 40 )
{
$nh = 'E' ;
}
else if ($na <= 50 )
{
$nh = 'D' ;
}
else if ($na <= 70 )
{
$nh = 'C' ;
}
else if ($na <= 80 )
{
$nh = 'B' ;
}
else
{
$nh = 'A' ;
}
?>
<tr>
<th>Tanggal</th>
<th>Nama Mahasiswa</th>
<th>Jenis Kelamin</th>
<th>Jurusan</th>
<th>Semester</th>
<th>Matakuliah</th>
<th>Nilai Angka</th>
<th>Nilai Huruf</th>
</tr>
<tr>
<td align="center"><?php echo($hari_ini); ?></td>
<td align="center"><?php echo$nama;?></td>
<td align="center"><?php echo$jk; ?></td>
<td align="center"><?php echo$jr; ?></td>
<td align="center"><?php echo$sm; ?></td>
<td align="center"><?php echo$mk; ?></td>
<td align="center"><?php echo$na;?></td>
<td align="center"><?php echo$nh;?></td>
</table>
</tr>
<tr>
<a></a></br>
<a></a></br>
<a><marquee>Bagi Mahasiswa Yang Mendapat Nilai E, Agar Dapat Memperbaiki Nilai Sebelum Tanggal 20 Februari 2012</marquee></a>
</body>
</html>
4. untuk melihat hasilnya masuk di mozila/google chrome lalu pada url ketik localhost/latihan.php maka akan muncul seperti berikut:
5. Apabila sudah memasukkan data lalu klik submit maka data akan ditampilkan sebagai berikut ini:
6. selesai semoga berhasil.....
KATEGORI WEB
input nilai mahasiswa menggunakan php
menghitung nilai rata-rata menggunakan php
membuat tulisan welcome menarik
membuat form pendaftaran menggunakan php
cara membuat text blink menggunakan html
belajar HTML dasar
membuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
menghitung nilai rata-rata menggunakan php
Assalamualaikum Wr Wb
Selamat sore gan,....
Langkah langkah membuat program menghitung nilai rata rata menggunakan php:
1.Buka Notepad/Notepad++ dan sejenisnya
2. masukkan script dan simpan beri nama index.php dan letakkan didalam xampp/htdoct
<html>
<head>
<title>Data Diri Mahasiswa</title>
</head>
<style type="text/css">
.form {border:solid thin #000;margin-left:30%; margin-right:30%; margin-top:30px; background:#CF0}
.tabel {font-size:20px; color:#333; margin:50px}
.header {font-size:36px; font-style:italic; text-align:center}
</style>
<body>
<div id="form2" class="form">
<span class="tabel">
<form method="post" action="outputnilai.php">
<table align="center">
<tr><td>NIM</td> <td><input name="nim_mhs" /></td></tr>
<tr><td>Nama </td><td><input type="text" name="nama_mhs" value="" maxlength="30" /> </td></tr>
<tr><td>Mata Kuliah </td><td>
<select name="matkul">
<option value="Web Programming">Web Programming</option>
<option value="Jaringan Komputer">Jaringan Komputer</option>
<option value="Riset TeKnologi Informasi">Riset TeKnologi Informasi</option>
<option value="Jaringan Komputer">Praktikum Jaringan Komputer</option>
<option value="Perancangan WEB">Perancangan WEB</option>
<option value="Otomata dan Teknik Kompilasi">Otomata dan Teknik Kompilasi</option>
<option value="Kecerdasan Buatan">Kecerdasan Buatan</option>
<option value="TEKNOLOGI MOBILE">TEKNOLOGI MOBILE</option>
<option value="Pemograman Piranti Mobile">Pemograman Piranti Mobile</option>
<option value="Praktikum Jaringan Komputer">Praktikum Jaringan Komputer</option>
</select></td></tr>
<tr><td>Jumlah Kehadiran</td> <td><input name="jml_hadir"/></td></tr>
<tr><td>Nilai Tugas</td><td><input type="text" name="tugas" value="" /></td></tr>
<tr><td>Nilai UTS</td><td><input type="text" name="nuts" value="" /></td></tr>
<tr><td>Nilai UAS</td><td><input type="text" name="nuas" value="" /></td></tr>
<tr><td></td><td><input type="submit" name="submit" value="SUBMIT" />
<input type="reset" name="reset" value="CANCEL" /></td></tr>
</table>
</form>
</span></div>
</body>
</html>
KATEGORI WEB
input nilai mahasiswa menggunakan php
menghitung nilai rata-rata menggunakan php
membuat tulisan welcome menarik
membuat form pendaftaran menggunakan php
cara membuat text blink menggunakan html
belajar HTML dasar
membuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
Selamat sore gan,....
Langkah langkah membuat program menghitung nilai rata rata menggunakan php:
1.Buka Notepad/Notepad++ dan sejenisnya
2. masukkan script dan simpan beri nama index.php dan letakkan didalam xampp/htdoct
<html>
<head>
<title>Data Diri Mahasiswa</title>
</head>
<style type="text/css">
.form {border:solid thin #000;margin-left:30%; margin-right:30%; margin-top:30px; background:#CF0}
.tabel {font-size:20px; color:#333; margin:50px}
.header {font-size:36px; font-style:italic; text-align:center}
</style>
<body>
<div id="form2" class="form">
<span class="tabel">
<form method="post" action="outputnilai.php">
<table align="center">
<tr><td>NIM</td> <td><input name="nim_mhs" /></td></tr>
<tr><td>Nama </td><td><input type="text" name="nama_mhs" value="" maxlength="30" /> </td></tr>
<tr><td>Mata Kuliah </td><td>
<select name="matkul">
<option value="Web Programming">Web Programming</option>
<option value="Jaringan Komputer">Jaringan Komputer</option>
<option value="Riset TeKnologi Informasi">Riset TeKnologi Informasi</option>
<option value="Jaringan Komputer">Praktikum Jaringan Komputer</option>
<option value="Perancangan WEB">Perancangan WEB</option>
<option value="Otomata dan Teknik Kompilasi">Otomata dan Teknik Kompilasi</option>
<option value="Kecerdasan Buatan">Kecerdasan Buatan</option>
<option value="TEKNOLOGI MOBILE">TEKNOLOGI MOBILE</option>
<option value="Pemograman Piranti Mobile">Pemograman Piranti Mobile</option>
<option value="Praktikum Jaringan Komputer">Praktikum Jaringan Komputer</option>
</select></td></tr>
<tr><td>Jumlah Kehadiran</td> <td><input name="jml_hadir"/></td></tr>
<tr><td>Nilai Tugas</td><td><input type="text" name="tugas" value="" /></td></tr>
<tr><td>Nilai UTS</td><td><input type="text" name="nuts" value="" /></td></tr>
<tr><td>Nilai UAS</td><td><input type="text" name="nuas" value="" /></td></tr>
<tr><td></td><td><input type="submit" name="submit" value="SUBMIT" />
<input type="reset" name="reset" value="CANCEL" /></td></tr>
</table>
</form>
</span></div>
</body>
</html>
3. setelah itu masukkan juga script berikut simpan dengan nama outputnilai.php dan letakkan didalam xampp/htdoct
<h2>
<script language="JavaScript1.2">
var message="SELAMAT DATANG DI KULIAH INFORMATIKA"
var neonbasecolor="black"
var neontextcolor="yellow"
var flashspeed=100 //in milliseconds
var n=0
if (document.all||document.getElementById){
document.write('<font color="'+neonbasecolor+'">')
for (m=0;m<message.length;m++)
document.write('<span id="neonlight'+m+'">'+message.charAt(m)+'</span>')
document.write('</font>')
}
else
document.write(message)
function crossref(number){
var crossobj=document.all? eval("document.all.neonlight"+number) : document.getElementById("neonlight"+number)
return crossobj
}
function neon(){
if (n==0){
for (m=0;m<message.length;m++)
crossref(m).style.color=neonbasecolor
}
crossref(n).style.color=neontextcolor
if (n<message.length-1)
n++
else{
n=0
clearInterval(flashing)
setTimeout("beginneon()",1500)
return
}
}
function beginneon(){
if (document.all||document.getElementById)
flashing=setInterval("neon()",flashspeed)
}
beginneon()
</script>
</h2>
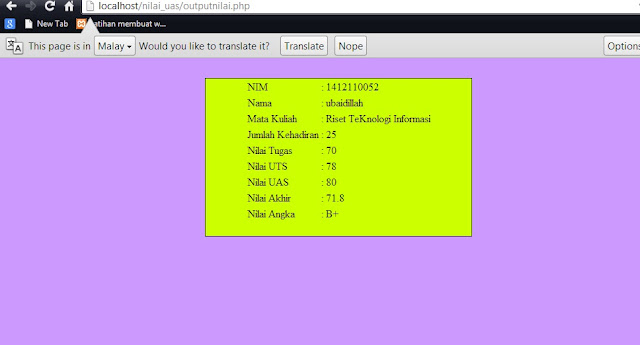
4. untuk melihat hasilnya tinggal masuk dimozila/google chrome pada urlnya ketik localhost/index.php maka hasilnya sebagai berikut:
5. setelah memasukkan data lalu klik submit maka data akan ditampilkan seperti gambar berikut ini:
6. selesai dan selamat mencoba.....
input nilai mahasiswa menggunakan php
menghitung nilai rata-rata menggunakan php
membuat tulisan welcome menarik
membuat form pendaftaran menggunakan php
cara membuat text blink menggunakan html
belajar HTML dasar
membuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
membuat tulisan welcome menarik
Assalamualaikum Wr Wb
Selamat sore gan....,
kali ini ane ingin membuat tulisan welcome menarik, langsung saja kita ke TKP...
Langkah-langkah:
1. Buka notepad/Notepad++
2. Masukkan script berikut dan simpan dengan nama welcome.php letakkan di Xampp/htdoct
<h2>
<script language="JavaScript1.2">
var message="SELAMAT DATANG DI KULIAH INFORMATIKA"
var neonbasecolor="black"
var neontextcolor="yellow"
var flashspeed=100 //in milliseconds
var n=0
if (document.all||document.getElementById){
document.write('<font color="'+neonbasecolor+'">')
for (m=0;m<message.length;m++)
document.write('<span id="neonlight'+m+'">'+message.charAt(m)+'</span>')
document.write('</font>')
}
else
document.write(message)
function crossref(number){
var crossobj=document.all? eval("document.all.neonlight"+number) : document.getElementById("neonlight"+number)
return crossobj
}
function neon(){
if (n==0){
for (m=0;m<message.length;m++)
crossref(m).style.color=neonbasecolor
}
crossref(n).style.color=neontextcolor
if (n<message.length-1)
n++
else{
n=0
clearInterval(flashing)
setTimeout("beginneon()",1500)
return
}
}
function beginneon(){
if (document.all||document.getElementById)
flashing=setInterval("neon()",flashspeed)
}
beginneon()
</script>
</h2>
3. selesai juga deh untuk menampilkan buka mozila/google chrome lalu ketik di urlnya localhost/welcome.php
maka hasilnya sebagai berikut ini gan...
SELAMAT MENCOBA
KATEGORI WEB
input nilai mahasiswa menggunakan php
menghitung nilai rata-rata menggunakan php
membuat tulisan welcome menarik
membuat form pendaftaran menggunakan php
cara membuat text blink menggunakan html
belajar HTML dasar
membuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
Selamat sore gan....,
kali ini ane ingin membuat tulisan welcome menarik, langsung saja kita ke TKP...
Langkah-langkah:
1. Buka notepad/Notepad++
2. Masukkan script berikut dan simpan dengan nama welcome.php letakkan di Xampp/htdoct
<h2>
<script language="JavaScript1.2">
var message="SELAMAT DATANG DI KULIAH INFORMATIKA"
var neonbasecolor="black"
var neontextcolor="yellow"
var flashspeed=100 //in milliseconds
var n=0
if (document.all||document.getElementById){
document.write('<font color="'+neonbasecolor+'">')
for (m=0;m<message.length;m++)
document.write('<span id="neonlight'+m+'">'+message.charAt(m)+'</span>')
document.write('</font>')
}
else
document.write(message)
function crossref(number){
var crossobj=document.all? eval("document.all.neonlight"+number) : document.getElementById("neonlight"+number)
return crossobj
}
function neon(){
if (n==0){
for (m=0;m<message.length;m++)
crossref(m).style.color=neonbasecolor
}
crossref(n).style.color=neontextcolor
if (n<message.length-1)
n++
else{
n=0
clearInterval(flashing)
setTimeout("beginneon()",1500)
return
}
}
function beginneon(){
if (document.all||document.getElementById)
flashing=setInterval("neon()",flashspeed)
}
beginneon()
</script>
</h2>
3. selesai juga deh untuk menampilkan buka mozila/google chrome lalu ketik di urlnya localhost/welcome.php
maka hasilnya sebagai berikut ini gan...
SELAMAT MENCOBA
KATEGORI WEB
input nilai mahasiswa menggunakan php
menghitung nilai rata-rata menggunakan php
membuat tulisan welcome menarik
membuat form pendaftaran menggunakan php
cara membuat text blink menggunakan html
belajar HTML dasar
membuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
Thursday, 15 August 2013
membuat form pendaftaran menggunakan PHP
Assalamualaikum Wr Wb.
Selamat pagi gan,.....
Kali ini ane mau posting mengenai membuat form pendaftaran menggunakan PHP. Langkah-langkahnya sebagai berikut sob:
1. Buka Notepad/ Notepad ++/ Dreamever atau sebagainya sesuai keinginan saudara
2. letakkan script berikut dan simpan dengan nama form.php dan letakkan didalam xampp/htdoct
<html><head><title>FORM PENDAFTARAN</title></head>
<body>
<form action=4b.php method=POST>
<table border=0 >
<tr><td><b>Nama</b></td><td align=center>:</td><td><input type=text name="nama"></td></tr>
<tr><td><b>Tempat lahir</b></td><td align=center>:</td><td><input type=text name="tempatl"></td></tr>
<tr><td><b>Tanggal lahir</b><td align=center>:</td><td>
<select name="tgl">
<option selected="selected">Tanggal</option>
<?php
for($a=1; $a<=31; $a+=1){
echo"<option value=$a> $a </option>";
}
?>
</select>
<select name="bln">
<option selected="selected">Bulan</option>
<?php
$bulan=array("Januari","Februari","Maret","April","Mei","Juni","Juli","Agustus","September","Oktober","November","Desember");
$jlh_bln=count($bulan);
for($c=0; $c<$jlh_bln; $c+=1){
echo"<option value=$bulan[$c]> $bulan[$c] </option>";
}
?>
</select>
<select name="thn">
<option selected="selected">Tahun</option>
<?php
for($a=2000; $a>=0001; $a-=1){
echo"<option value=$a> $a </option>";
}
?>
</select>
</td></tr>
<tr><td><b>Jenis Kelamin</b><td align=center>:</td></td><td><input type=radio name=jk value=Laki-laki>Laki-Laki<input type=radio name=jk value=perempuan>Perempuan</td></tr>
<tr><td><b>Alamat </b><td align=center>:</td></td><td><input type=teks name=alamat></td></tr>
<tr><td><b>Asal Sekolah </b><td align=center>:</td></td><td><input type=radio name=as value=SMA>SMA<input type=radio name=as value=MA>MA<input type=radio name=as value=SMK>SMK</td></tr>
<tr><td></td><td></td><td><input type=teks name=as2></td></tr>
<tr><td><b>Nilai UAN :</b></td><td></td><td></td></tr>
<tr><td align=center>Matematika </td><td align=center>:</td><td><input size="3" type=teks name=mtk maxlength="2"></td></tr>
<tr><td align=center>Bahasa Inggris </td><td align=center>:</td><td><input size="3" type=teks name=big></td></tr>
<tr><td align=center>Bahasa Indonesia </td><td align=center>:</td><td><input size="3" type=teks name=bin></td></tr>
<tr><td><b>Jurusan Yang Dipilih:</b></td><td></td><td></td></tr>
<tr><td>
<ul><li>Pilihan 1 </li></td><td align=center>:</td><td>
<select name="pil1">
<option value="TIf">TEKNIK INFORMATIKA</option>
<option value="TI">TEKNIK INDUSTRI</option>
<option value="FKIP">FKIP</option>
<option value="FISIP">FISIP</option>
</select></td></tr></ul>
<tr><td>
<ul><li>Pilihan 2 </li></td><td align=center>:</td><td>
<select name="pil2">
<option value="TIf">TEKNIK INFORMATIKA</option>
<option value="TI">TEKNIK INDUSTRI</option>
<option value="FKIP">FKIP</option>
<option value="FISIP">FISIP</option>
</select></ul></td></tr>
<tr><td valign=top><b>Alasan Masuk UNIROW</b></td><td valign=top align=center>:</td><td><textarea cols=25 rows=5 name=alasan ></textarea></td></tr>
<tr><td colspan=3>
<script type="text/javascript">
function enableButton() { if(document.getElementById('option').checked){
document.getElementById('edit').disabled='';
} else {
document.getElementById('edit').disabled='true';
}
}
</script>
</head>
<body onload="enableButton();">
<form method="post" action=Via1.php>
<input type="checkbox" name="option" id="option" onClick="javascript:enableButton();">Dengan ini menyatakan bahwa yang diberikan sesuai data sebenarnya<br>
</td></tr>
<tr><td colspan=3 align=right><input type="submit" name="button" value="Daftar" id="edit"><input type="reset" value="Cancel"></td></tr>
</form>
</td></tr>
</table>
</form>
</body>
</html>
KATEGORI WEB
input nilai mahasiswa menggunakan php
menghitung nilai rata-rata menggunakan php
membuat tulisan welcome menarik
membuat form pendaftaran menggunakan php
cara membuat text blink menggunakan html
belajar HTML dasar
membuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
Selamat pagi gan,.....
Kali ini ane mau posting mengenai membuat form pendaftaran menggunakan PHP. Langkah-langkahnya sebagai berikut sob:
1. Buka Notepad/ Notepad ++/ Dreamever atau sebagainya sesuai keinginan saudara
2. letakkan script berikut dan simpan dengan nama form.php dan letakkan didalam xampp/htdoct
<html><head><title>FORM PENDAFTARAN</title></head>
<body>
<form action=4b.php method=POST>
<table border=0 >
<tr><td><b>Nama</b></td><td align=center>:</td><td><input type=text name="nama"></td></tr>
<tr><td><b>Tempat lahir</b></td><td align=center>:</td><td><input type=text name="tempatl"></td></tr>
<tr><td><b>Tanggal lahir</b><td align=center>:</td><td>
<select name="tgl">
<option selected="selected">Tanggal</option>
<?php
for($a=1; $a<=31; $a+=1){
echo"<option value=$a> $a </option>";
}
?>
</select>
<select name="bln">
<option selected="selected">Bulan</option>
<?php
$bulan=array("Januari","Februari","Maret","April","Mei","Juni","Juli","Agustus","September","Oktober","November","Desember");
$jlh_bln=count($bulan);
for($c=0; $c<$jlh_bln; $c+=1){
echo"<option value=$bulan[$c]> $bulan[$c] </option>";
}
?>
</select>
<select name="thn">
<option selected="selected">Tahun</option>
<?php
for($a=2000; $a>=0001; $a-=1){
echo"<option value=$a> $a </option>";
}
?>
</select>
</td></tr>
<tr><td><b>Jenis Kelamin</b><td align=center>:</td></td><td><input type=radio name=jk value=Laki-laki>Laki-Laki<input type=radio name=jk value=perempuan>Perempuan</td></tr>
<tr><td><b>Alamat </b><td align=center>:</td></td><td><input type=teks name=alamat></td></tr>
<tr><td><b>Asal Sekolah </b><td align=center>:</td></td><td><input type=radio name=as value=SMA>SMA<input type=radio name=as value=MA>MA<input type=radio name=as value=SMK>SMK</td></tr>
<tr><td></td><td></td><td><input type=teks name=as2></td></tr>
<tr><td><b>Nilai UAN :</b></td><td></td><td></td></tr>
<tr><td align=center>Matematika </td><td align=center>:</td><td><input size="3" type=teks name=mtk maxlength="2"></td></tr>
<tr><td align=center>Bahasa Inggris </td><td align=center>:</td><td><input size="3" type=teks name=big></td></tr>
<tr><td align=center>Bahasa Indonesia </td><td align=center>:</td><td><input size="3" type=teks name=bin></td></tr>
<tr><td><b>Jurusan Yang Dipilih:</b></td><td></td><td></td></tr>
<tr><td>
<ul><li>Pilihan 1 </li></td><td align=center>:</td><td>
<select name="pil1">
<option value="TIf">TEKNIK INFORMATIKA</option>
<option value="TI">TEKNIK INDUSTRI</option>
<option value="FKIP">FKIP</option>
<option value="FISIP">FISIP</option>
</select></td></tr></ul>
<tr><td>
<ul><li>Pilihan 2 </li></td><td align=center>:</td><td>
<select name="pil2">
<option value="TIf">TEKNIK INFORMATIKA</option>
<option value="TI">TEKNIK INDUSTRI</option>
<option value="FKIP">FKIP</option>
<option value="FISIP">FISIP</option>
</select></ul></td></tr>
<tr><td valign=top><b>Alasan Masuk UNIROW</b></td><td valign=top align=center>:</td><td><textarea cols=25 rows=5 name=alasan ></textarea></td></tr>
<tr><td colspan=3>
<script type="text/javascript">
function enableButton() { if(document.getElementById('option').checked){
document.getElementById('edit').disabled='';
} else {
document.getElementById('edit').disabled='true';
}
}
</script>
</head>
<body onload="enableButton();">
<form method="post" action=Via1.php>
<input type="checkbox" name="option" id="option" onClick="javascript:enableButton();">Dengan ini menyatakan bahwa yang diberikan sesuai data sebenarnya<br>
</td></tr>
<tr><td colspan=3 align=right><input type="submit" name="button" value="Daftar" id="edit"><input type="reset" value="Cancel"></td></tr>
</form>
</td></tr>
</table>
</form>
</body>
</html>
3. letakkan script berikut script berikut simpan dengan nama 4b.php sesuai dengan form actionnya dan letakkan di xampp/htdoct..
<?php
$nama = $_POST['nama'];
$tempatl = $_POST['tempatl'];
$tgl = $_POST['tgl'] ;
$bln = $_POST['bln'] ;
$thn = $_POST['thn'] ;
$jk = $_POST['jk'];
$alamat = $_POST['alamat'];
$as =$_POST['as'];
$as2 = $_POST['as2'];
$mtk = $_POST['mtk'];
$big = $_POST['big'];
$bin = $_POST['bin'];
$pil1 = $_POST['pil1'];
$pil2 = $_POST['pil2'];
$alasan = $_POST['alasan'];
if(empty($nama)||empty($tempatl)||empty($thn)||empty($alamat)||empty($as2)
||empty($mtk)||empty($big)||empty($bin)||empty($alasan)){
echo"<script>alert('Maaf, Semua Form Harus diisi'); javascript:history.go(-1);</script>";
exit;
}else{
echo"<table border=0>
<tr><td><b>Nama</b></td><td>:</td><td>$nama</td></tr>
<tr><td><b>Tempat Lahir </b></td><td>:</td><td> $tempatl</td></tr>
<tr><td><b>Tanggal Lahir</b></td><td> :</td><td> $tgl $bln $thn </td></tr>
<tr><td><b>Jenis Kelamin</b></td><td> : </td><td>$jk </td></tr>
<tr><td><b>Alamat </b></td><td>:</td><td> $alamat </td></tr>
<tr><td>Asal Sekolah </td><td>:</td><td>$as $as2 </td></tr>
<tr><td align=center>Matematika </td><td>:</td><td>$mtk </td></tr>
<tr><td align=center>Bahasa Inggris </td><td>:</td><td> $big </td></tr>
<tr><td align=center>Bahasa Indonesia </td><td>:</td><td> $bin </td></tr>
<tr><td>Pilihan 1 </td><td>: </td><td>$pil1 </td></tr>
<tr><td>Pilihan 2 </td><td>: </td><td>$pil2 </td></tr>
<tr><td>Alasan Masuk UNIROW </td><td>:</td><td> $alasan <br></td></tr></table><br>";
echo"<table border=1 align=center width=95%>
<tr><td>TANGGAL DAFTAR = ";
$t = date('d F y');
echo " $t </td></tr></table>";
}
?>
4. untuk melihat hasilnya masuk di mozila/google chrom lalu ketikkan www.localhost/form.php maka hasilnya sebagai berikut:
lalu selanjutnya klik daftar lalu hasilnya akan ditampilkan sebagi berikut:
selesai sob,.. mudah kan sob,...
SELAMAT MENCOBA
SEMOGA BERHASIL
input nilai mahasiswa menggunakan php
menghitung nilai rata-rata menggunakan php
membuat tulisan welcome menarik
membuat form pendaftaran menggunakan php
cara membuat text blink menggunakan html
belajar HTML dasar
membuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
Monday, 5 August 2013
upload menggunakan php dan mysql
Assalamualaikum Wr Wb
Selamat malaaam broo and siiiis hehehe
Langsung saja disini saya akan membahas sedikit mengenai mengupload gambar menggunakan php dan mysql....
Langkah langkahnya sebagai berikut...
1. anda harus mempunyai web server xampp contohnya..kalau belum punya silahkan download di google.
2. apabila selesai download xampp anda langsung saja masuk di mozila dan ketik www.localhost/phpmyadmin maka akan muncul gambar sebagai berikut:
KATEGORI WEBbelajar HTML dasar
membuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
Selamat malaaam broo and siiiis hehehe
Langsung saja disini saya akan membahas sedikit mengenai mengupload gambar menggunakan php dan mysql....
Langkah langkahnya sebagai berikut...
1. anda harus mempunyai web server xampp contohnya..kalau belum punya silahkan download di google.
2. apabila selesai download xampp anda langsung saja masuk di mozila dan ketik www.localhost/phpmyadmin maka akan muncul gambar sebagai berikut:
3. pada database beri nama test lalu klik create
4. beri nama tabel galeri dan number 3 lalu klik go untuk melanjutkan
5. selanjutnya klik go maka anda akan masuk ke langkah berikutnya dan masukkan data sebagai berikut diantaranya id_foto, deskripsi, dan file_gambar sebagai berikut:
6. selanjutnya anda hanya tinggal save saja..... selanjutnya anda membuat program php dan html menggunakan notepad/notepad++ dan sebagainya sesuai keinginan anda tapi disini saya menggunakan notepad...
anda dapat copaskan script berikut:
index.php
<html>
<head>
<title>Upload Foto</title>
</head>
<body>
<form method="POST" enctype="multipart/form-data" action="upload.php">
Pilih File Foto:<br>
<input type="file" name="file_foto" size="20"><br>
<p>
Keterangan : <br><input type="text" name="keterangan" size="50"></p>
<p><input type="submit" value="Upload">
</form>
</body>
</html>
tampil.php
<?php
//koneksi ke MySQL
$koneksi = mysqli_connect("localhost","root","");
mysqli_select_db($koneksi, "test");
$data = mysqli_query($koneksi,"SELECT * FROM galeri");
while($d = mysqli_fetch_array($data)){
echo "<img src=\"".$d['file_gambar']."\"><br>";
echo $d['deskripsi']."<p>\n";
}
?>
upload.php
<?php
//koneksi ke MySQL
$koneksi = mysqli_connect("localhost","root","");
mysqli_select_db($koneksi, "test");
$keterangan = $_POST['keterangan'];
$folder = "gambar";
$tmp_name = $_FILES["file_foto"]["tmp_name"];
$name = $folder."/".$_FILES["file_foto"]["name"];
//kode untuk upload ke folder gambar
move_uploaded_file($tmp_name, $name);
//masukkan datanya ke database
$input = mysqli_query($koneksi, "INSERT INTO galeri VALUES(null,'$keterangan','$name')");
if($input){
//jika berhasil kita redirect ke halaman untuk menampilkan foto
header("location: tampil.php");
}else{
echo "gagal";
}
?>
keterangan: buat folder uploadfoto dan letakkan didalam xampp/htdoct dan didalam uploadfoto letakkan index.html, tampil.php dan upload.php dan jangan lupa buat folder gambar untuk meletakkan gambar yang akan di upload seperti gambar berikut:
selanjutnya apabila ingin menjalankan programnnya anda masuk ke mozila dan ketik di url : localhost/uploadfoto/index.html maka hasilnya sebagai berikut:
SELAMAT MENCOBA
DAN SEMOGA BERHASIL
KATEGORI WEBbelajar HTML dasar
membuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
membuat form login menggunakan php dan mysql
Assalamualaikum Wr.Wb
Selamat malaaam bro and siiis.......,
langsung saja kita bahas mengenai membuat form login menggunakan php dan mysql...
1. anda harus mempunyai web server misalnya xampp atau sebagainya tapi disini ane menggunakn xampp soale paling simple hehehehehehehehe langsung download ajja DISINI
2. buat databasenya sooob caranya mudah sob anda masuk ke mozila lalu anda tulis url yaitu localhost/phpmyadmin maka akan keluar gambar sebagai berikut:
Selamat malaaam bro and siiis.......,
langsung saja kita bahas mengenai membuat form login menggunakan php dan mysql...
1. anda harus mempunyai web server misalnya xampp atau sebagainya tapi disini ane menggunakn xampp soale paling simple hehehehehehehehe langsung download ajja DISINI
2. buat databasenya sooob caranya mudah sob anda masuk ke mozila lalu anda tulis url yaitu localhost/phpmyadmin maka akan keluar gambar sebagai berikut:
3. Anda pilih database seperti gambar di atas
4. selanjutnya anda memberi nama database terserah anda, seperti gambar berikut ini:
5. setelah anda klik create maka anda memasukkan nama table dan number untuk nama table nama table anda beri nama admin dan pada number tulis 3 lalu klik go untuk melanjutkannya
7. lalu masukkan id, nama, username dan password terserah anda
database telah selesai dibuat langkah selanjutnya kita membuat programnya menggunakan notepad, notepad++ atau lainnya tapi disini saya menggunakan notepad heheheheh simple ajjja lalu copaskan.
form_admin.php
<html>
<head><title>Form Login Admin</title></head>
<body>
<form action="login.php" method="post">
<table>
<tr>
<td>Username</td>
<td><input type="text" name="username" size="20"></td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" name="password" size="20"></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" name="Login" value="Proses"></td>
</tr>
</table>
</form>
</body>
</html>
home.php
<?php session_start();
if(ISSET($_SESSION['username'])){
include "koneksi.php";
?>
<h1>isi dengan script yang dinginkan</h1>
<a href="logout.php">Logout</a>
<?php
}else{
?>Anda tidak boleh mengakses halaman ini. silahkan<a href="form_admin.php">Login
dahulu</a><?php
}
?>
koneksi.php
<?php
$host="localhost";
$user="root";
$password="";
$database="db_cc";
$koneksi=mysql_connect($host,$user,$password);
mysql_select_db($database,$koneksi);
//cek koneksi
if($koneksi){
//echo "berhasil koneksi";
}else{
echo "gagal koneksi";
}
?>
login.php
<?php session_start();
include "koneksi.php";
$username=$_POST['username'];
$password=$_POST['password'];
$query=mysql_query("select * from admin where username='$username' and password='$password'");
$cek=mysql_num_rows($query);
if($cek){
$_SESSION['username']=$username;
?>Anda berhasil login. silahkan menuju <a href="home.php">Halaman HOME</a><?php
}else{
?>Anda gagal login. silahkan <a href="form_admin.php">Login kembali</a><?php
echo mysql_error();
}
?>
logout.php
<?php session_start();
session_destroy();
echo "Anda berhasil logout. silahkan menuju <a href='http://localhost/admin/'>Halaman Utama</a>"
?>
keterangan: penyimpanan diletakkan di xampp/htdoct
cara menjalankan masuk ke mozila ketik di url : localhost/phpmyadmin/form_admin
hasilnya sebagai berikut:
membuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
4. selanjutnya anda memberi nama database terserah anda, seperti gambar berikut ini:
5. setelah anda klik create maka anda memasukkan nama table dan number untuk nama table nama table anda beri nama admin dan pada number tulis 3 lalu klik go untuk melanjutkannya
6. lalu pilih pada admin pilih insert
7. lalu masukkan id, nama, username dan password terserah anda
form_admin.php
<html>
<head><title>Form Login Admin</title></head>
<body>
<form action="login.php" method="post">
<table>
<tr>
<td>Username</td>
<td><input type="text" name="username" size="20"></td>
</tr>
<tr>
<td>Password</td>
<td><input type="password" name="password" size="20"></td>
</tr>
<tr>
<td> </td>
<td><input type="submit" name="Login" value="Proses"></td>
</tr>
</table>
</form>
</body>
</html>
home.php
<?php session_start();
if(ISSET($_SESSION['username'])){
include "koneksi.php";
?>
<h1>isi dengan script yang dinginkan</h1>
<a href="logout.php">Logout</a>
<?php
}else{
?>Anda tidak boleh mengakses halaman ini. silahkan<a href="form_admin.php">Login
dahulu</a><?php
}
?>
koneksi.php
<?php
$host="localhost";
$user="root";
$password="";
$database="db_cc";
$koneksi=mysql_connect($host,$user,$password);
mysql_select_db($database,$koneksi);
//cek koneksi
if($koneksi){
//echo "berhasil koneksi";
}else{
echo "gagal koneksi";
}
?>
login.php
<?php session_start();
include "koneksi.php";
$username=$_POST['username'];
$password=$_POST['password'];
$query=mysql_query("select * from admin where username='$username' and password='$password'");
$cek=mysql_num_rows($query);
if($cek){
$_SESSION['username']=$username;
?>Anda berhasil login. silahkan menuju <a href="home.php">Halaman HOME</a><?php
}else{
?>Anda gagal login. silahkan <a href="form_admin.php">Login kembali</a><?php
echo mysql_error();
}
?>
logout.php
<?php session_start();
session_destroy();
echo "Anda berhasil logout. silahkan menuju <a href='http://localhost/admin/'>Halaman Utama</a>"
?>
keterangan: penyimpanan diletakkan di xampp/htdoct
cara menjalankan masuk ke mozila ketik di url : localhost/phpmyadmin/form_admin
hasilnya sebagai berikut:
langkah selanjutnya masukkan username dan password apabila username dan password sesuai maka hasil akan dilanjutkan ke halaman berikutnya dan apabila terjadi kesalahan dalam penulisan username dan password maka akan diulang kembali,...
KATEGORI WEB
belajar HTML dasarmembuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
SELAMAT MENCOBA
DAN SEMOGA BERHASIL.....
Saturday, 3 August 2013
Menentukan bilangan ganjil dan genap menggunakan php
Assalamualaikum Wr.Wb
Selamat sore gan,.....
Langkah langkah menentukan bilangan ganjil genap menggunakan PHP
1. Buka Notepad / Notepad++
2. Masukkan script input data berikut :
<head>
<title>menentukan bilangan ganjil dan genap menggunakan php</title>
</head>
<body>
<form action="output.php" method="post">
<div align="center">
Masukan Angka :
<input name="bilangan" size="15" type="text" />
<input type="submit" value="Ganjil/Genap" />
</div>
</form>
</body>
</html>
3. lalu simpan dan beri nama input.php dan pada save as type pilih all file
4. langkah berikutnya buat script output seperti berikut ini :
<html>
<head>
<title>OUTPUT</title>
</head>
<body>
<?
$bilangan = $_POST['bilangan'];
if($bilangan != ""){
if($bilangan%2 == 0){
echo "$bilangan adalah Bilangan Genap";
} else {
echo "$bilangan adalah Bilangan Ganjil";
}
}
else{
echo "Inputkan Angka!";
}
?>
</body>
</html>
Selamat sore gan,.....
Langkah langkah menentukan bilangan ganjil genap menggunakan PHP
1. Buka Notepad / Notepad++
2. Masukkan script input data berikut :
<head>
<title>menentukan bilangan ganjil dan genap menggunakan php</title>
</head>
<body>
<form action="output.php" method="post">
<div align="center">
Masukan Angka :
<input name="bilangan" size="15" type="text" />
<input type="submit" value="Ganjil/Genap" />
</div>
</form>
</body>
</html>
3. lalu simpan dan beri nama input.php dan pada save as type pilih all file
4. langkah berikutnya buat script output seperti berikut ini :
<html>
<head>
<title>OUTPUT</title>
</head>
<body>
<?
$bilangan = $_POST['bilangan'];
if($bilangan != ""){
if($bilangan%2 == 0){
echo "$bilangan adalah Bilangan Genap";
} else {
echo "$bilangan adalah Bilangan Ganjil";
}
}
else{
echo "Inputkan Angka!";
}
?>
</body>
</html>
5.lalu simpan dengan nama output.php dan pada save as type pilih all file
6. penyimpanan input.php dan output.php disimpan di xampp/htdoct
7.untuk menjalankan anda masuk di mozila dan pada url ketik localhost/input.php
8. selesai daah.
Hasilnya sebagai berikut:
Pada input.php hasilnya:
membuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
Pada output.php hasilnya:
KATEGORI WEB
belajar HTML dasarmembuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
SEMOGA BERHASIL....
Friday, 2 August 2013
Membuat counter menggunakan php
Assalamualaikum Wr.Wb
Selamat sore gan,.....
langkah-langkah membuat counter menggunakan php
1. buka notepad / notepad ++
2. masukkan script sebagai berikut:
<table width="305" background="images/bbb.jpeg" align="center" style='-moz-border-radius: 10px 10px 10px 10px; border: 1px solid rgb(94, 168, 37); padding: 5px; text-align: center;'>
<tr>
<td colspan="2">
<?php
echo "<font color=purple size=3><b>Anda adalah pengunjung ke : ";
echo counter();
function counter(){
if (isset($visitor)){
if ($visitor=="visited")
include("counter.txt");
} else {
$file=fopen("counter.txt","r+");
$nilai=fread($file,filesize("counter.txt"));
fclose($file);
$nilai += 1;
$file=fopen("counter.txt","w+");
fputs($file,$nilai);
fclose($file);
include("counter.txt");
}
}
?>
</td>
</tr>
</table>
3. simpan dengan nama counter.php dan pada save as type pilih all file
4. anda harus memiliki web server contohnya xampp
5. masuk di mozila lalu ketik di url : localhost/counter.php
KATEGORI WEB
belajar HTML dasarmembuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
Membuat kalender menggunakan php
Assalamualaikum Wr.Wb
Selamat sore gan,.....
langkah-langkah membuat kalender menggunakan php
1. buka notepad / notepad ++
2. masukkan script sebagai berikut :
<?php
$jan = "Januari";
$feb = "Februari";
$mar = "Maret";
$apr = "April";
$mei = "Mei";
$jun = "Juni";
$jul = "Juli";
$agu = "Agustus";
$sep = "September";
$okt = "Oktober";
$nov = "November";
$des = "Desember";
?>
<div style="width:200px; align:center;">
<SCRIPT LANGUAGE="JavaScript">
monthnames = new Array(
<?php echo("\"{$jan}\"");?>,
<?php echo("\"{$feb}\"");?>,
<?php echo("\"{$mar}\"");?>,
<?php echo("\"{$apr}\"");?>,
<?php echo("\"{$mei}\"");?>,
<?php echo("\"{$jun}\"");?>,
<?php echo("\"{$jul}\"");?>,
<?php echo("\"{$agu}\"");?>,
<?php echo("\"{$sep}\"");?>,
<?php echo("\"{$okt}\"");?>,
<?php echo("\"{$nov}\"");?>,
<?php echo("\"{$des}\"");?>);
var linkcount=0;
function addlink(month, day, href) {
var entry = new Array(3);
entry[0] = month;
entry[1] = day;
entry[2] = href;
this[linkcount++] = entry;
}
Array.prototype.addlink = addlink;
linkdays = new Array();
monthdays = new Array(12);
monthdays[0]=31;
monthdays[1]=28;
monthdays[2]=31;
monthdays[3]=30;
monthdays[4]=31;
monthdays[5]=30;
monthdays[6]=31;
monthdays[7]=31;
monthdays[8]=30;
monthdays[9]=31;
monthdays[10]=30;
monthdays[11]=31;
<?php
$saiki = date("d F Y");
?>;
saiki="<?php echo $saiki ?>";
todayDate=new Date(saiki);
thisday=todayDate.getDay();
thismonth=todayDate.getMonth();
thisdate=todayDate.getDate();
thisyear=todayDate.getYear();
thisyear = thisyear % 100;
thisyear = ((thisyear < 50) ? (2000 + thisyear) : (1900 + thisyear));
if (((thisyear % 4 == 0)
&& !(thisyear % 100 == 0))
||(thisyear % 400 == 0)) monthdays[1]++;
startspaces=thisdate;
while (startspaces > 7) startspaces-=7;
startspaces = thisday - startspaces + 1;
if (startspaces < 0) startspaces+=7;
document.write("<table align=center width=190 height=160 border=0 cellspacing=0 cellpadding=0 ");
document.write("bordercolor=#666666 width=100%><font color=black>");
document.write("<tr><td colspan=7><center><strong><font size=4>"
+ monthnames[thismonth] + " " + thisyear
+ "</font></strong></center></font></td></tr>");
document.write("<tr>");
document.write("<td align=center><font size=4 color=red><b>M</b></font></td>");
document.write("<td align=center><font size=4><b>S</b></font></td>");
document.write("<td align=center><font size=4><b>S</b></font></td>");
document.write("<td align=center><font size=4><b>R</b></font></td>");
document.write("<td align=center><font size=4><b>K</b></font></td>");
document.write("<td align=center><font size=4 color=green><b>J</b></font></td>");
document.write("<td align=center><font size=4><b>S</b></font></td>");
document.write("</tr>");
document.write("<tr>");
for (s=0;s<startspaces;s++) {
document.write("<td> </td>");
}
count=1;
while (count <= monthdays[thismonth]) {
for (b = startspaces;b<7;b++) {
linktrue=false;
document.write("<td align=center><font size=4>");
for (c=0;c<linkdays.length;c++) {
if (linkdays[c] != null) {
if ((linkdays[c][0]==thismonth + 1) && (linkdays[c][1]==count)) {
document.write("<a href=\"" + linkdays[c][2] + "\">");
linktrue=true;
}
}
}
if (count <= monthdays[thismonth]) {
if (b==0) {
document.write("<font color=red>");}
if (b==5) {
document.write("<font color=green>");}
if (count==thisdate) {
document.write("<font size=4 color=blue><strong>");}
document.write(count);
if (count==thisdate) {
document.write("</strong></font>");}
if (b==0){
document.write("</font>");}
if (b==5){
document.write("</font>");}
}
else {
document.write(" ");
}
if (linktrue)
document.write("</a>");
document.write("</font></td>");
count++;
}
document.write("</tr>");
document.write("<tr>");
startspaces=0;
}
document.write("</table>");
</SCRIPT>
</div>
3. simpan dengan nama kalender.php dan save as type pilih all file
4. anda harus memiliki web server seperti xampp misalnya, lalu ketik localhost/kalender.php lalu enter
Hasilnya sebagai berikut:
SELAMAT MENCOBA
KATEGORI WEB
belajar HTML dasarmembuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
Membuat tulisan berjalan mengikuti cursor menggunakan php
Assalamualaiku Wr,Wb
Selamat siang gan,.....
langkah membuat tulisan berjalan mengikuti cursor menggunakan php
1. buka notepad / notepad++
2. masukkan script sebagai berikut:
<style type="text/css">
#outerCircleText {
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #000;
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
</style>
<script type="text/javascript">
;(function(){
// Your message here (QUOTED STRING)
var msg = "membuat tulisan berjalan mengikuti cursor menggunakan php";
var size = 24;
var circleY = 0.75; var circleX = 2;
var letter_spacing = 5;
var diameter = 10;
var rotation = 0.4;
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
</script>
3. lalu save dan beri nama mouse.php dan pada save as type pilih all file
Berikut Hasilnya:
membuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
Selamat siang gan,.....
langkah membuat tulisan berjalan mengikuti cursor menggunakan php
1. buka notepad / notepad++
2. masukkan script sebagai berikut:
<style type="text/css">
#outerCircleText {
font-style: italic;
font-weight: bold;
font-family: 'comic sans ms', verdana, arial;
color: #000;
position: absolute;top: 0;left: 0;z-index: 3000;cursor: default;}
#outerCircleText div {position: relative;}
#outerCircleText div div {position: absolute;top: 0;left: 0;text-align: center;}
</style>
<script type="text/javascript">
;(function(){
// Your message here (QUOTED STRING)
var msg = "membuat tulisan berjalan mengikuti cursor menggunakan php";
var size = 24;
var circleY = 0.75; var circleX = 2;
var letter_spacing = 5;
var diameter = 10;
var rotation = 0.4;
var speed = 0.3;
////////////////////// Stop Editing //////////////////////
if (!window.addEventListener && !window.attachEvent || !document.createElement) return;
msg = msg.split('');
var n = msg.length - 1, a = Math.round(size * diameter * 0.208333), currStep = 20,
ymouse = a * circleY + 20, xmouse = a * circleX + 20, y = [], x = [], Y = [], X = [],
o = document.createElement('div'), oi = document.createElement('div'),
b = document.compatMode && document.compatMode != "BackCompat"? document.documentElement : document.body,
mouse = function(e){
e = e || window.event;
ymouse = !isNaN(e.pageY)? e.pageY : e.clientY; // y-position
xmouse = !isNaN(e.pageX)? e.pageX : e.clientX; // x-position
},makecircle = function(){ // rotation/positioning
if(init.nopy){
o.style.top = (b || document.body).scrollTop + 'px';
o.style.left = (b || document.body).scrollLeft + 'px';
};
currStep -= rotation;
for (var d, i = n; i > -1; --i){ // makes the circle
d = document.getElementById('iemsg' + i).style;
d.top = Math.round(y[i] + a * Math.sin((currStep + i) / letter_spacing) * circleY - 15) + 'px';
d.left = Math.round(x[i] + a * Math.cos((currStep + i) / letter_spacing) * circleX) + 'px';
};
},drag = function(){ // makes the resistance
y[0] = Y[0] += (ymouse - Y[0]) * speed;
x[0] = X[0] += (xmouse - 20 - X[0]) * speed;
for (var i = n; i > 0; --i){
y[i] = Y[i] += (y[i-1] - Y[i]) * speed;
x[i] = X[i] += (x[i-1] - X[i]) * speed;
};
makecircle();
},init = function(){ // appends message divs, & sets initial values for positioning arrays
if(!isNaN(window.pageYOffset)){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
} else init.nopy = true;
for (var d, i = n; i > -1; --i){
d = document.createElement('div'); d.id = 'iemsg' + i;
d.style.height = d.style.width = a + 'px';
d.appendChild(document.createTextNode(msg[i]));
oi.appendChild(d); y[i] = x[i] = Y[i] = X[i] = 0;
};
o.appendChild(oi); document.body.appendChild(o);
setInterval(drag, 25);
},ascroll = function(){
ymouse += window.pageYOffset;
xmouse += window.pageXOffset;
window.removeEventListener('scroll', ascroll, false);
};
o.id = 'outerCircleText'; o.style.fontSize = size + 'px';
if (window.addEventListener){
window.addEventListener('load', init, false);
document.addEventListener('mouseover', mouse, false);
document.addEventListener('mousemove', mouse, false);
if (/Apple/.test(navigator.vendor))
window.addEventListener('scroll', ascroll, false);
}
else if (window.attachEvent){
window.attachEvent('onload', init);
document.attachEvent('onmousemove', mouse);
};
})();
</script>
3. lalu save dan beri nama mouse.php dan pada save as type pilih all file
Berikut Hasilnya:
SELAMAT MENCOBA
KATEGORI WEB
belajar HTML dasarmembuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
Membuat link menggunakan HTML
Assalamualaikum Wr. Wb
selamat siang gan,.....
langkah-langkah membuat link menggunakan HTML
1. buka notepad / notepad++
2. buat script sebagai berikut:
<html>
<head>
<title>Membuat link menggunakan HTML</title>
</head>
<body>
<div align="center">
<h3>
<a href="http://www.blogger.com/www.google.com"> google </a><br />
<a href="http://www.blogger.com/www.facebook.com"> facebook </a><br />
<a href="http://www.blogger.com/www.yahoo.com"> yahoo </a></h3>
</div>
</body>
</html>
3. lalu di save dengan nama link.html dengan save as type pilih all file
<b>berikut hasilnya:</b>
membuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
selamat siang gan,.....
langkah-langkah membuat link menggunakan HTML
1. buka notepad / notepad++
2. buat script sebagai berikut:
<html>
<head>
<title>Membuat link menggunakan HTML</title>
</head>
<body>
<div align="center">
<h3>
<a href="http://www.blogger.com/www.google.com"> google </a><br />
<a href="http://www.blogger.com/www.facebook.com"> facebook </a><br />
<a href="http://www.blogger.com/www.yahoo.com"> yahoo </a></h3>
</div>
</body>
</html>
3. lalu di save dengan nama link.html dengan save as type pilih all file
<b>berikut hasilnya:</b>
SELAMAT MENCOBA
KATEGORI WEB
belajar HTML dasarmembuat form login menggunakan php dan mysql
menentukan bilangan ganjil dan genap menggunakan php
membuat counter menggunakan php
membuat kalender menggunakan PHP
membuat tulisan berjalan mengikuti cursor menggunakan PHP
membuat link menggunakan HTML
membuat tulisan berjalan menggunakan HTML
DATABASE MYSQL PHPMYADMIN
Subscribe to:
Comments (Atom)